NOVA
ILLUSTRATION, ART DIRECTION, VIDEO
NOVA was working on a new documentary, Fighting for fertility, and needed support creating accompanying illustrations to help visualize different concepts and ideas throughout the film. In their brief, they described an illustration style of realistic and impressionistic, citing they would like to see textures and a color palette made up of pinks, blues, and purples.
It took some time and exploration to develop the overall look and feel for the style but eventually, we landed in a place that everyone was happy with. Health education is a really important topic, especially women's health. It meant a lot to me to be able to help out with this documentary. I learned a lot myself, and I hope it helps those struggling with fertility challenges.

Above is an initial sketch of a couple with environment and color exploration. Below are further low fidelity sketches with texture exploration.






Above are additional character style explorations I presented to the client to help narrow in on the level of detail desired, color, texture, features, etc. They liked the first couple but in the more muted colors of the other couples.
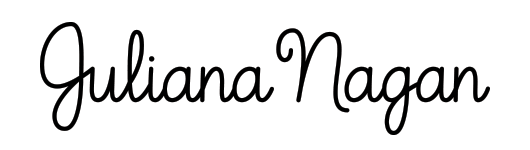
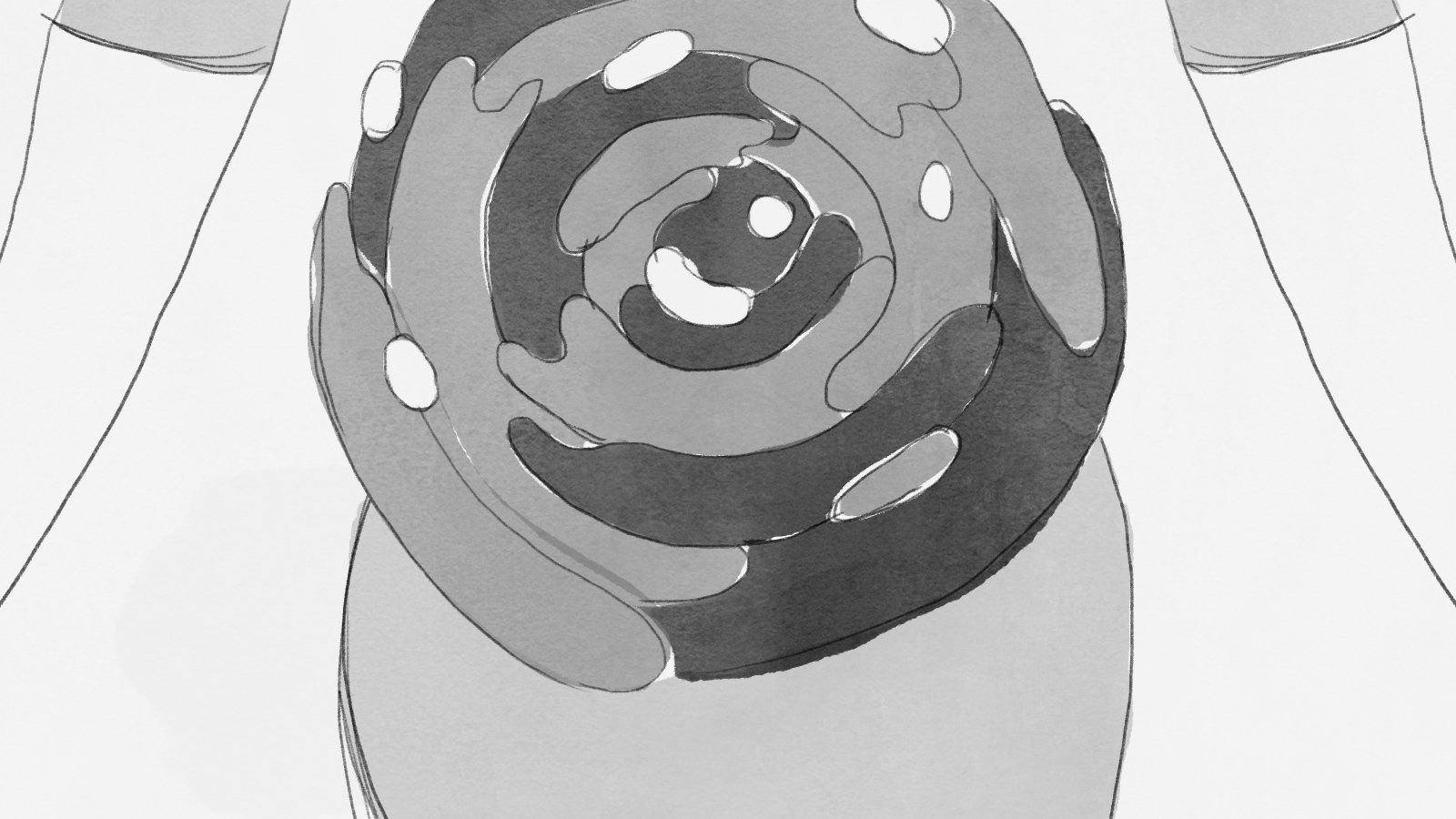
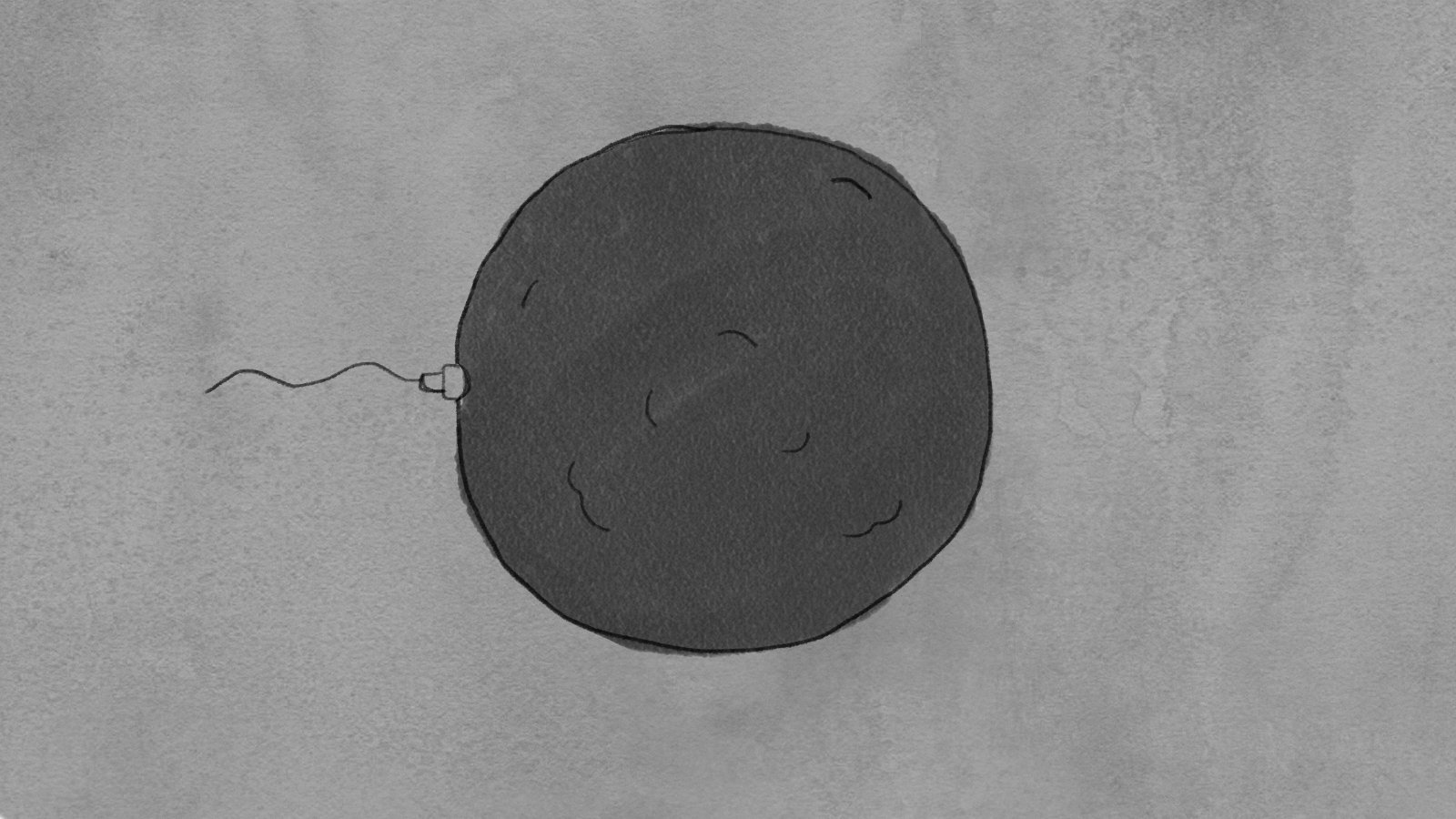
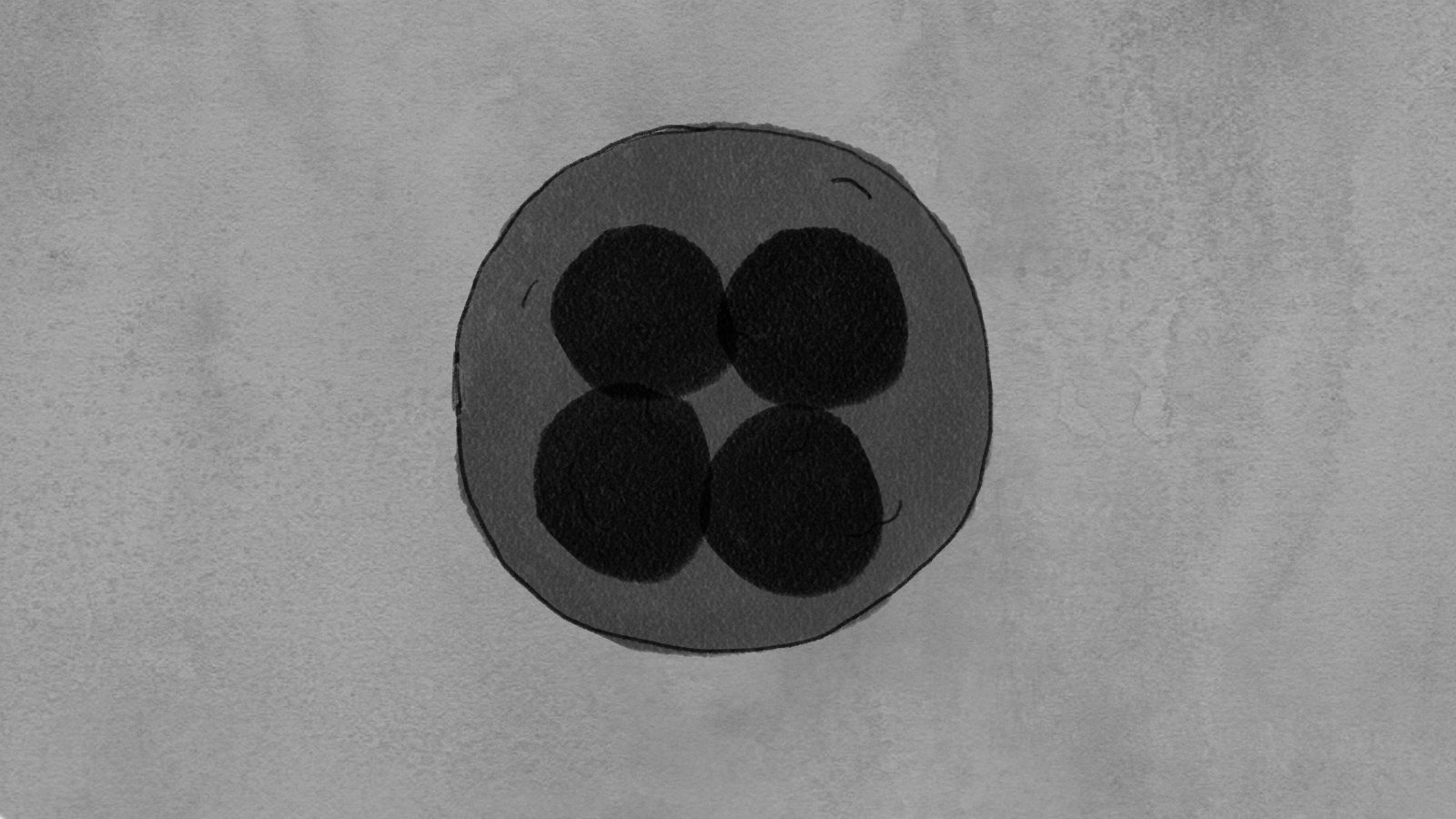
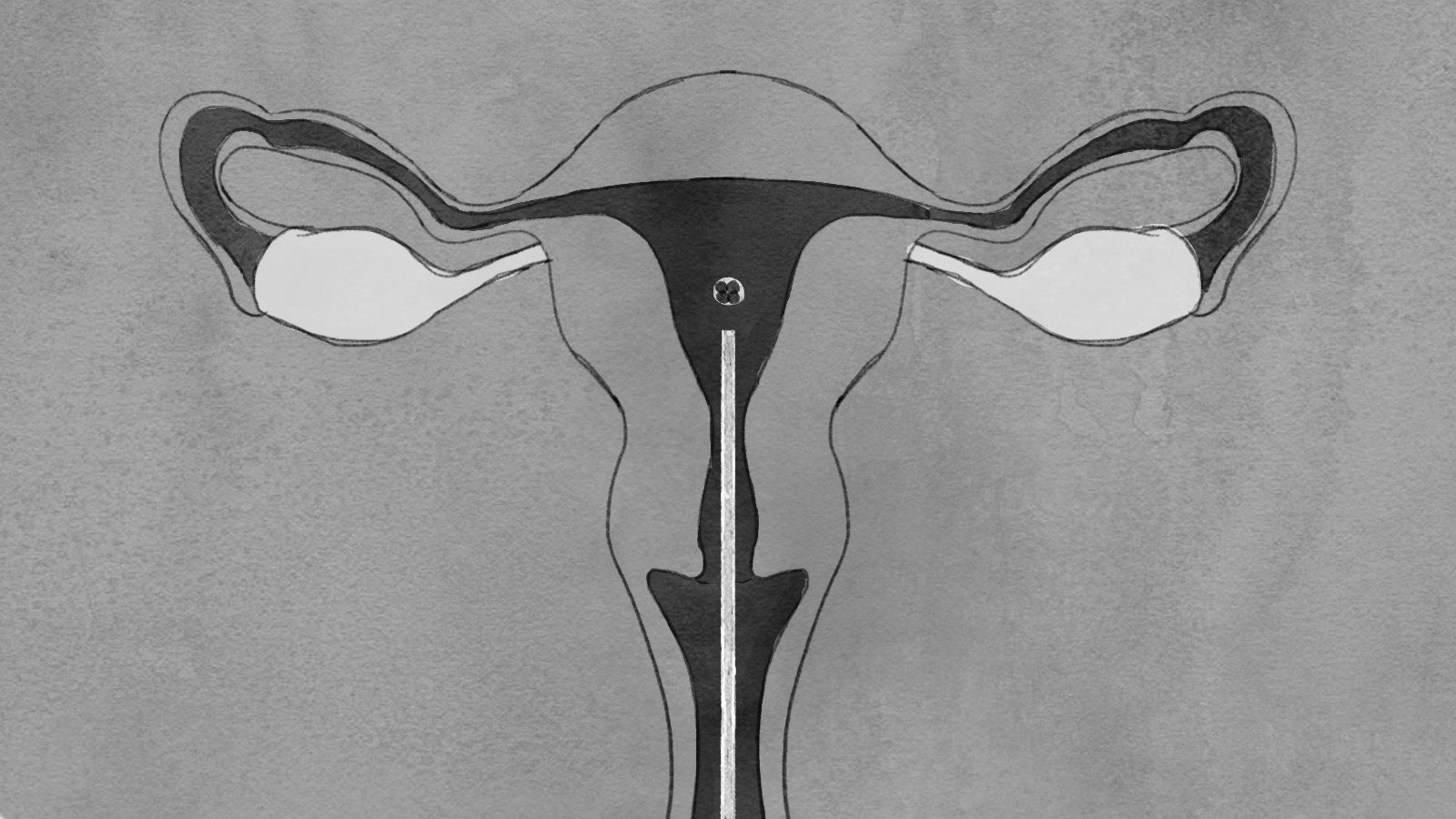
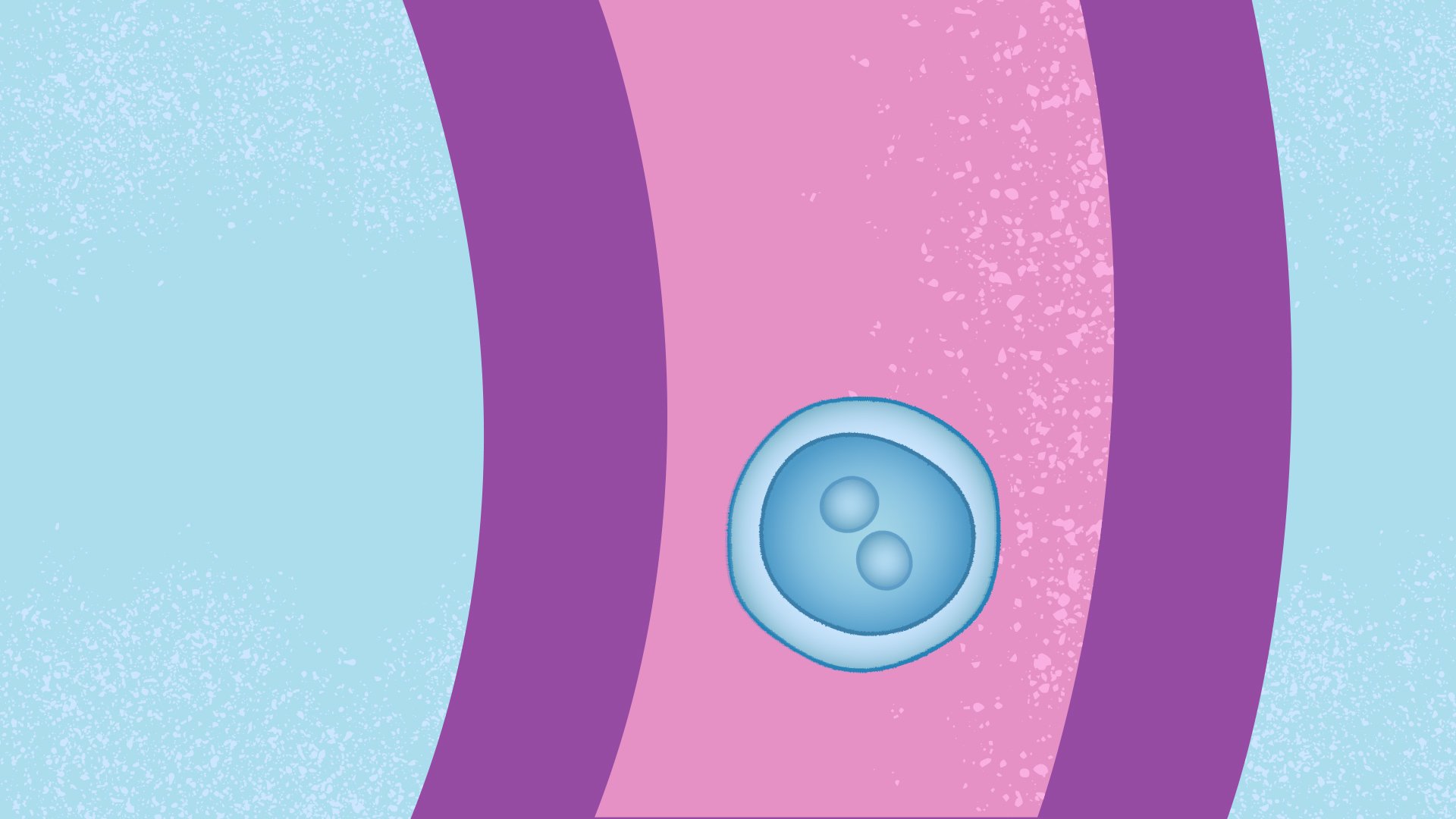
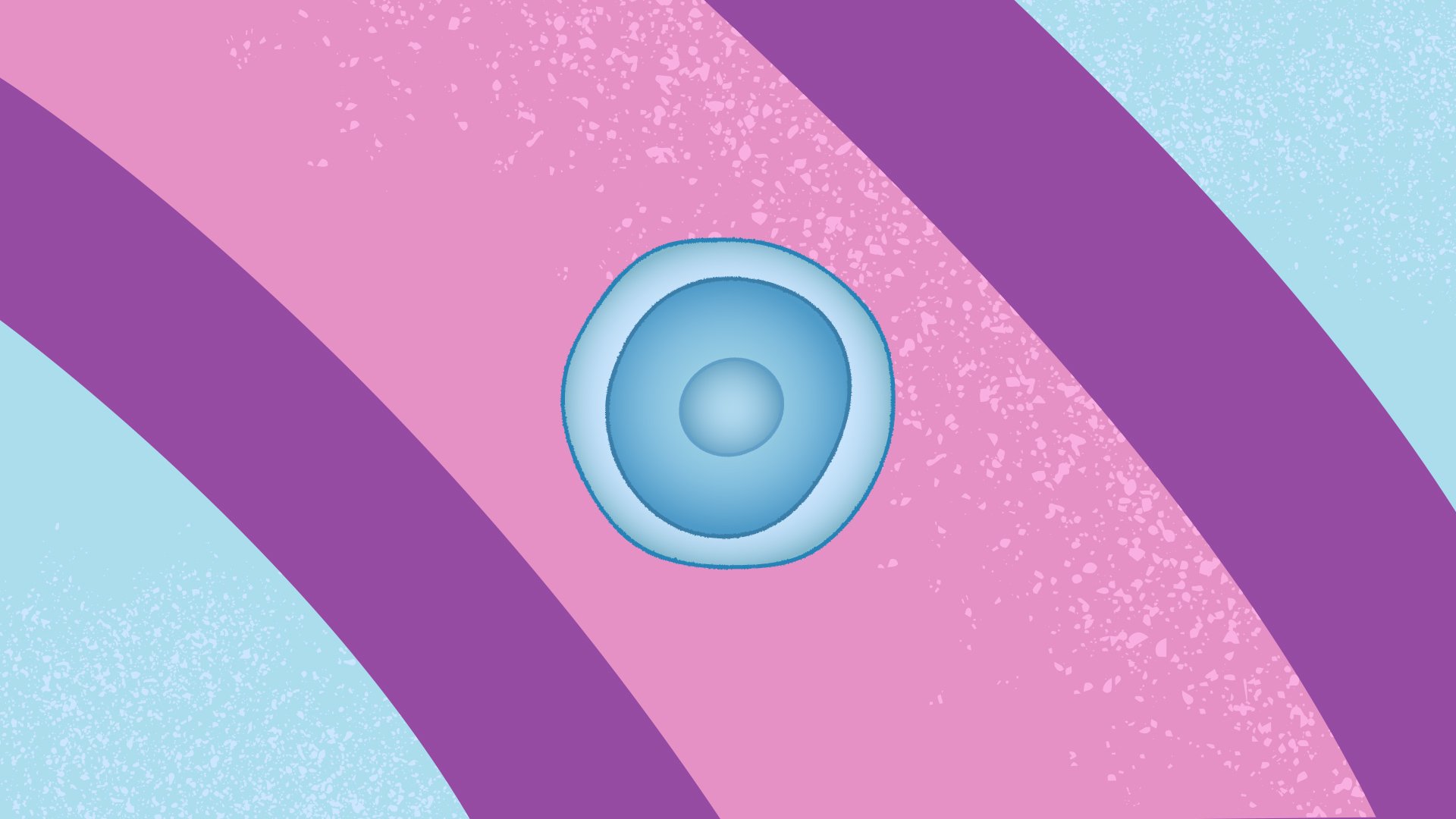
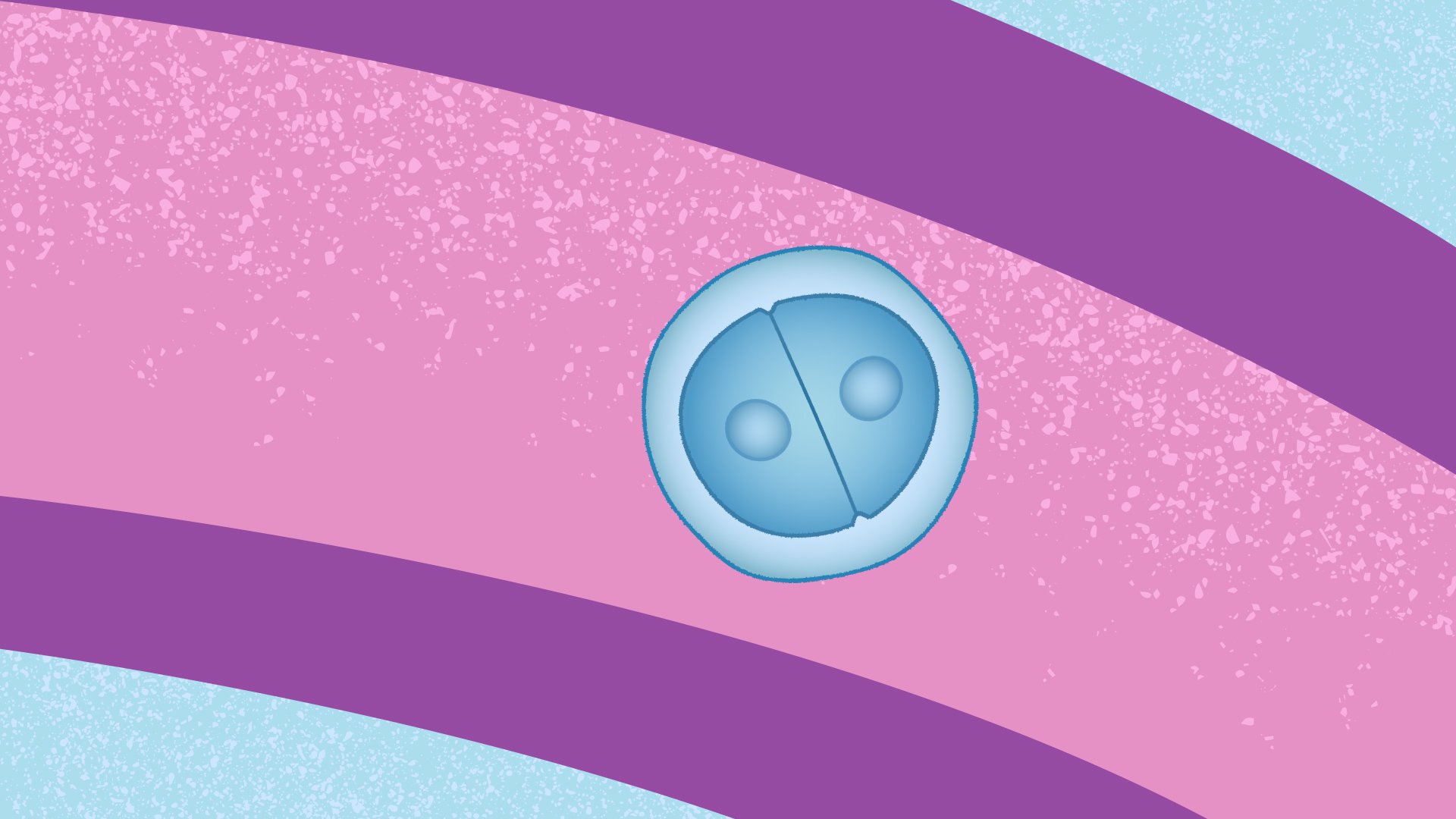
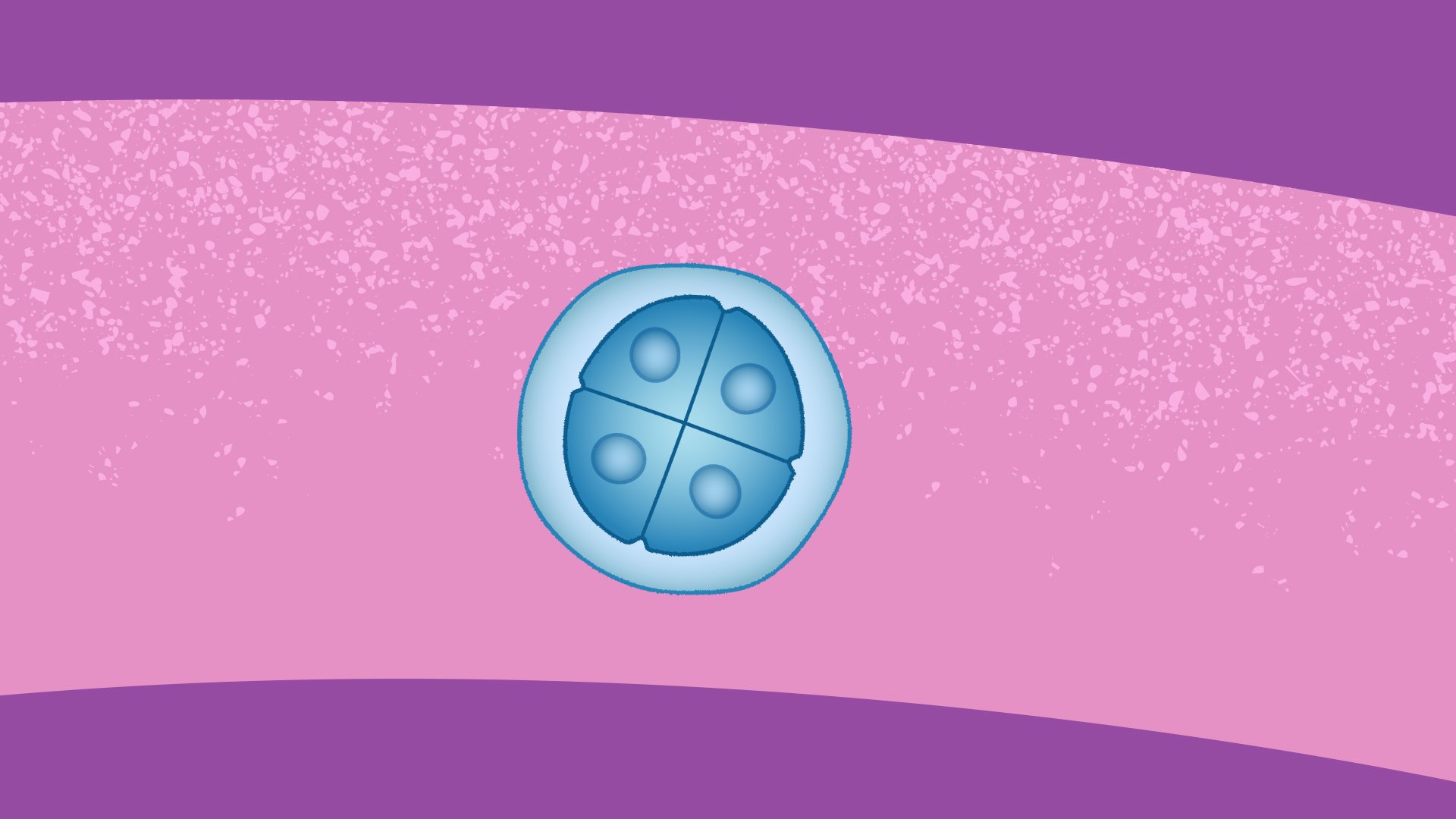
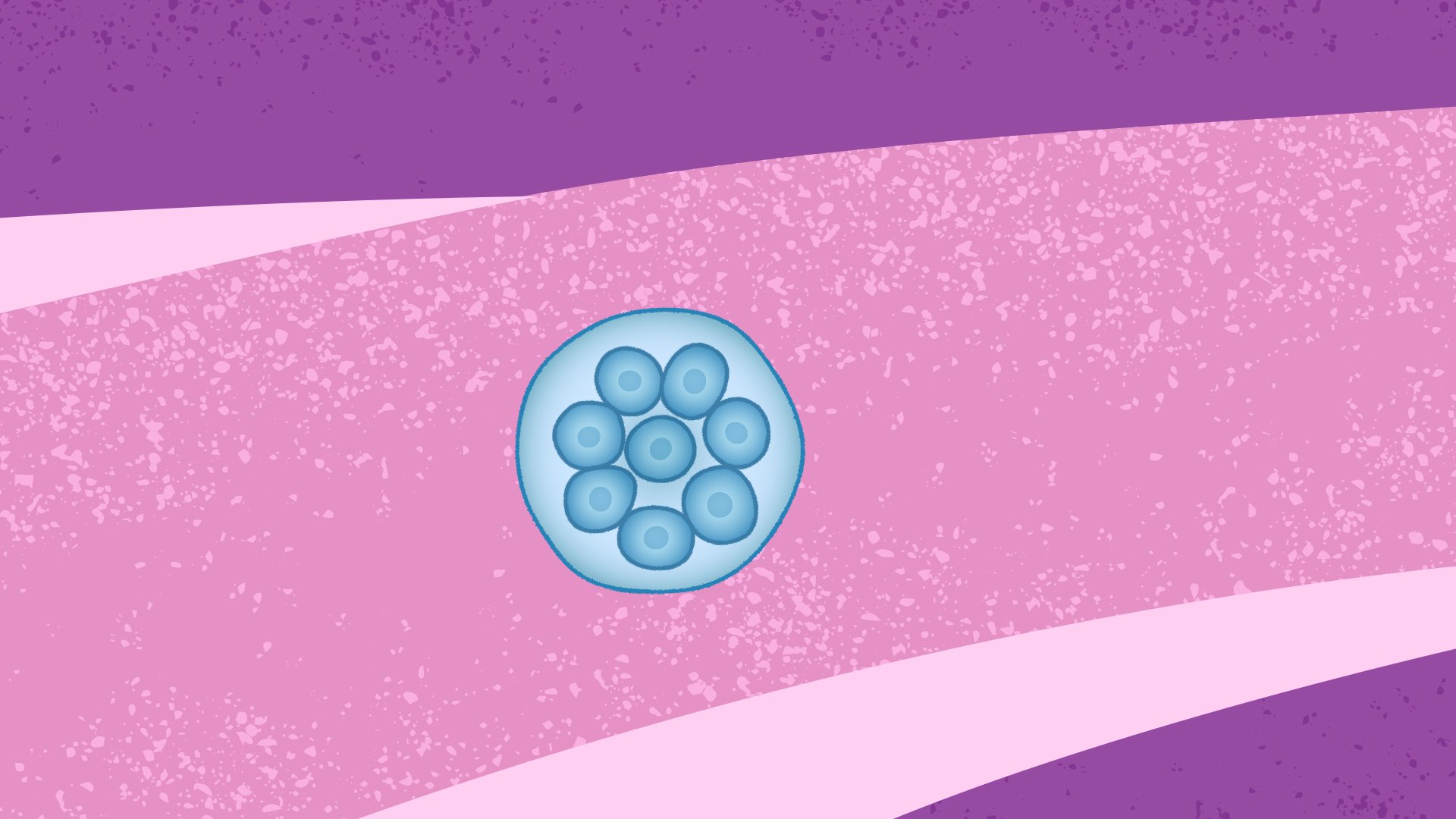
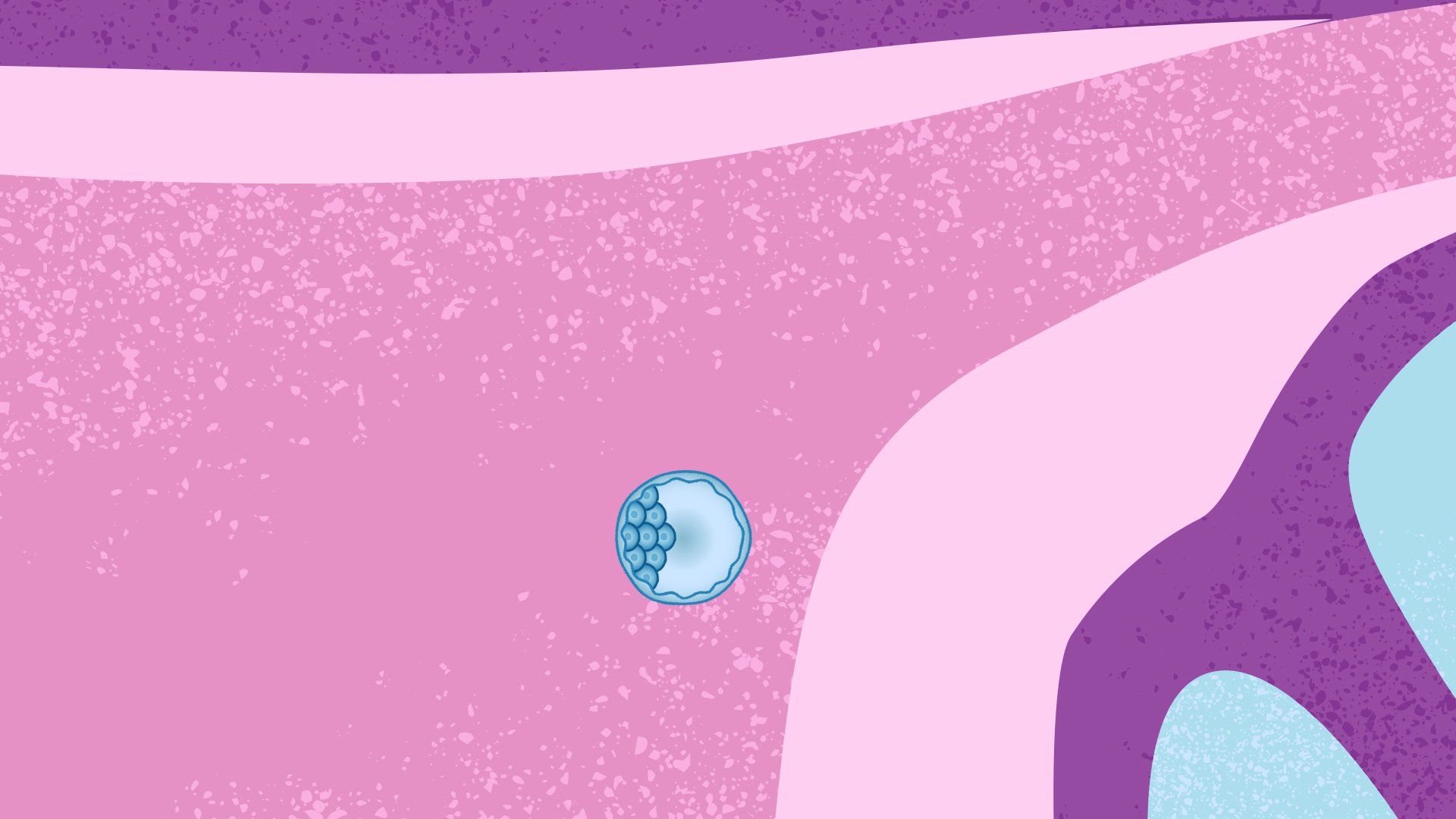
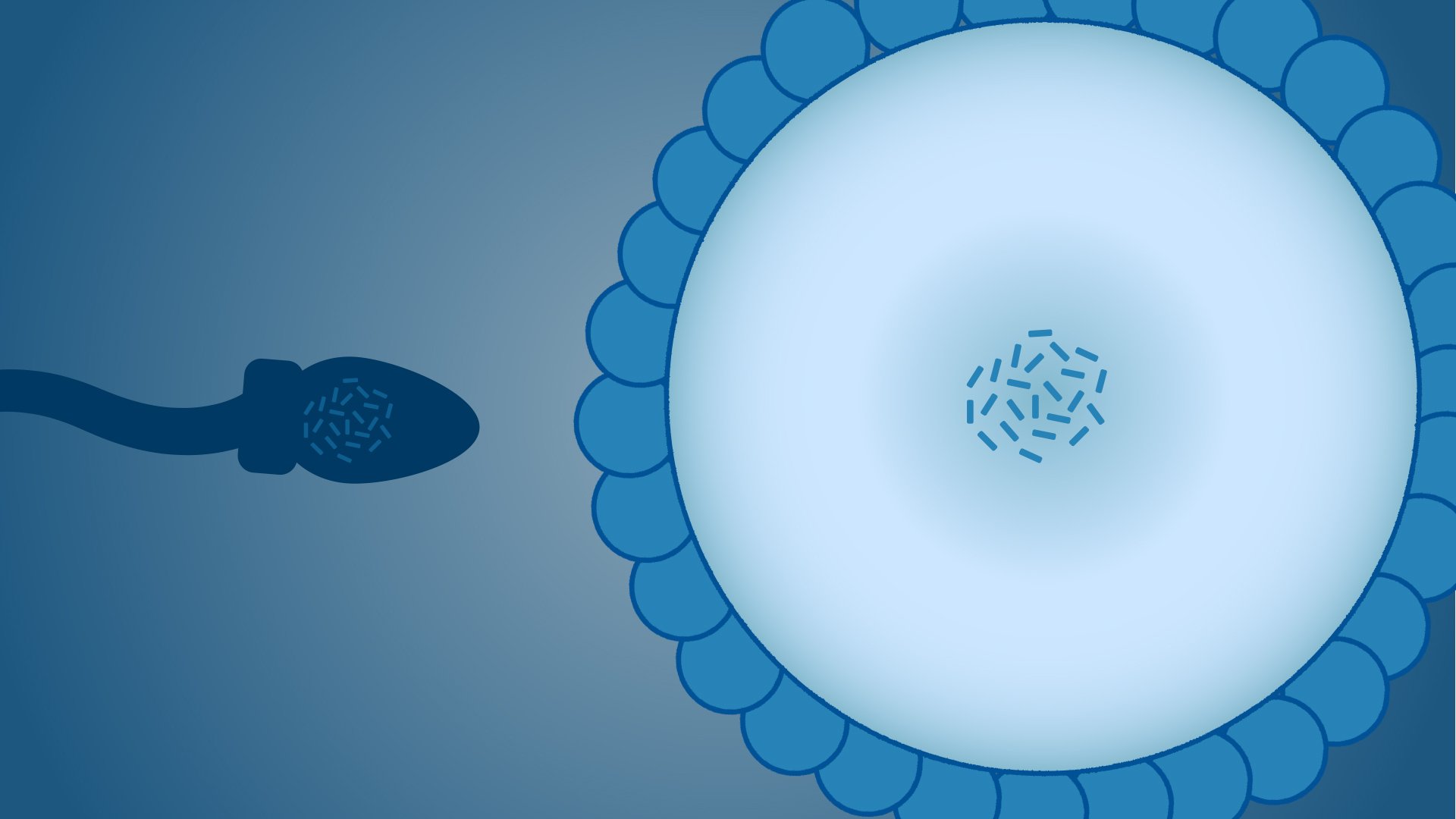
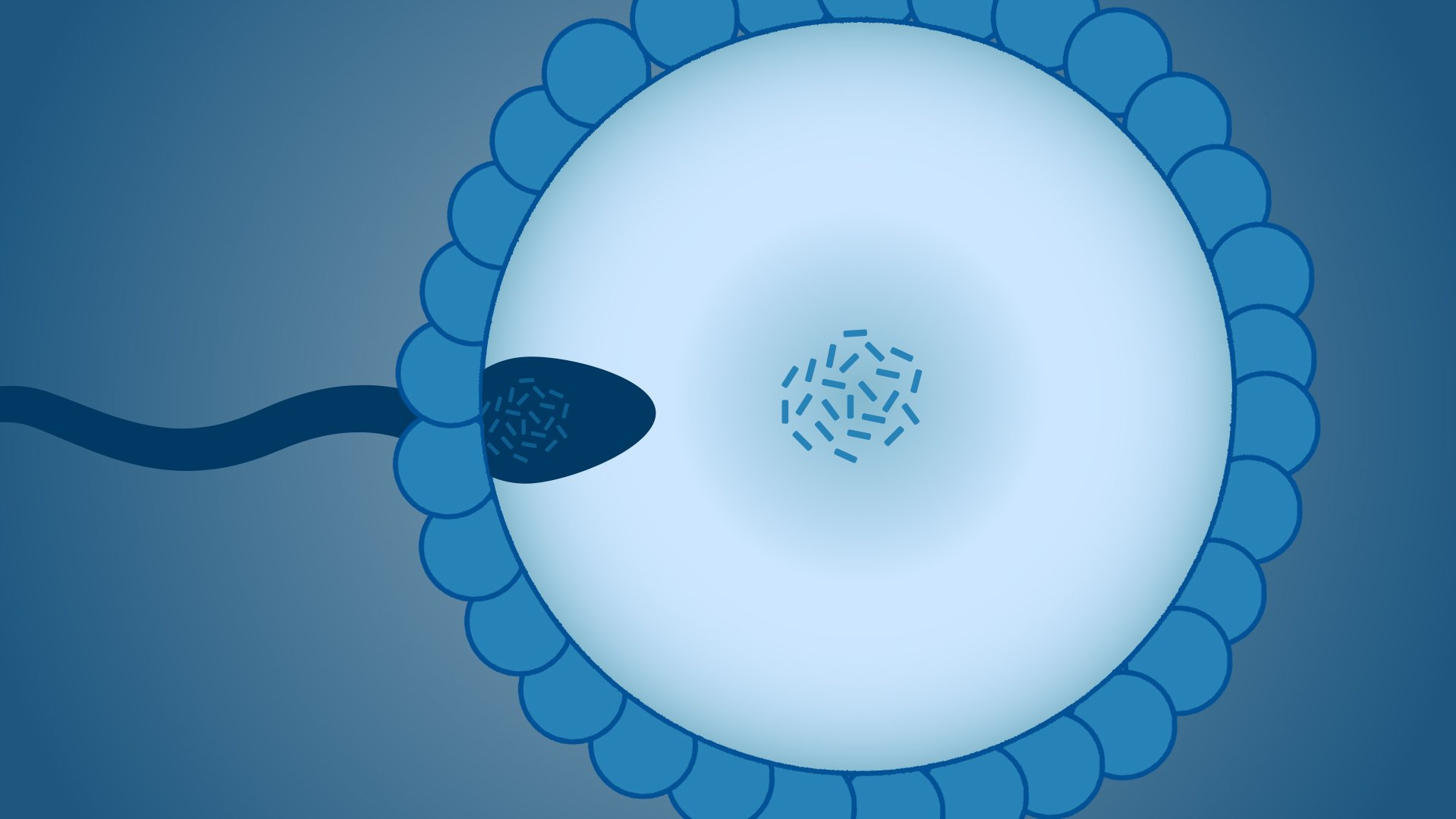
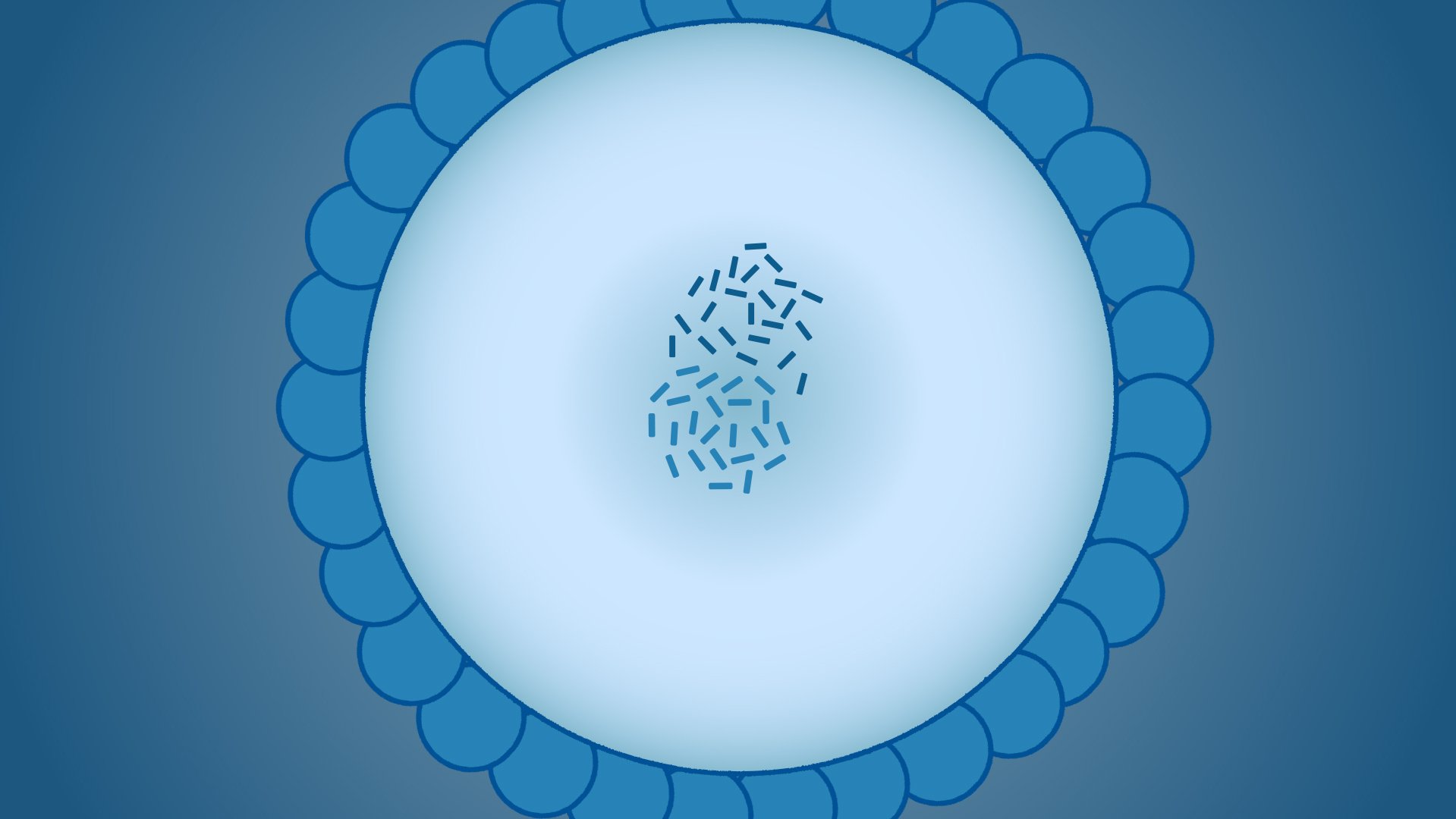
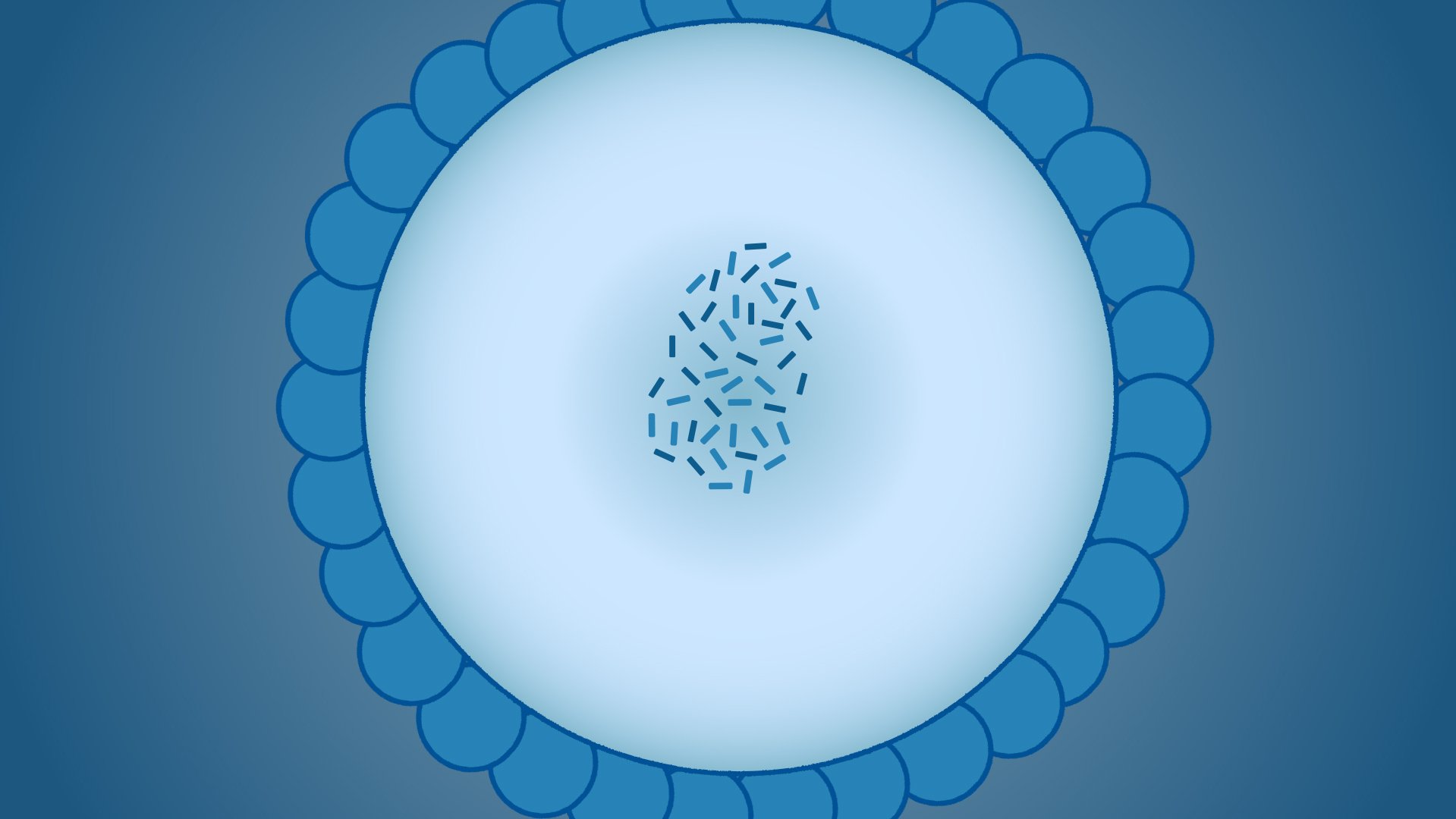
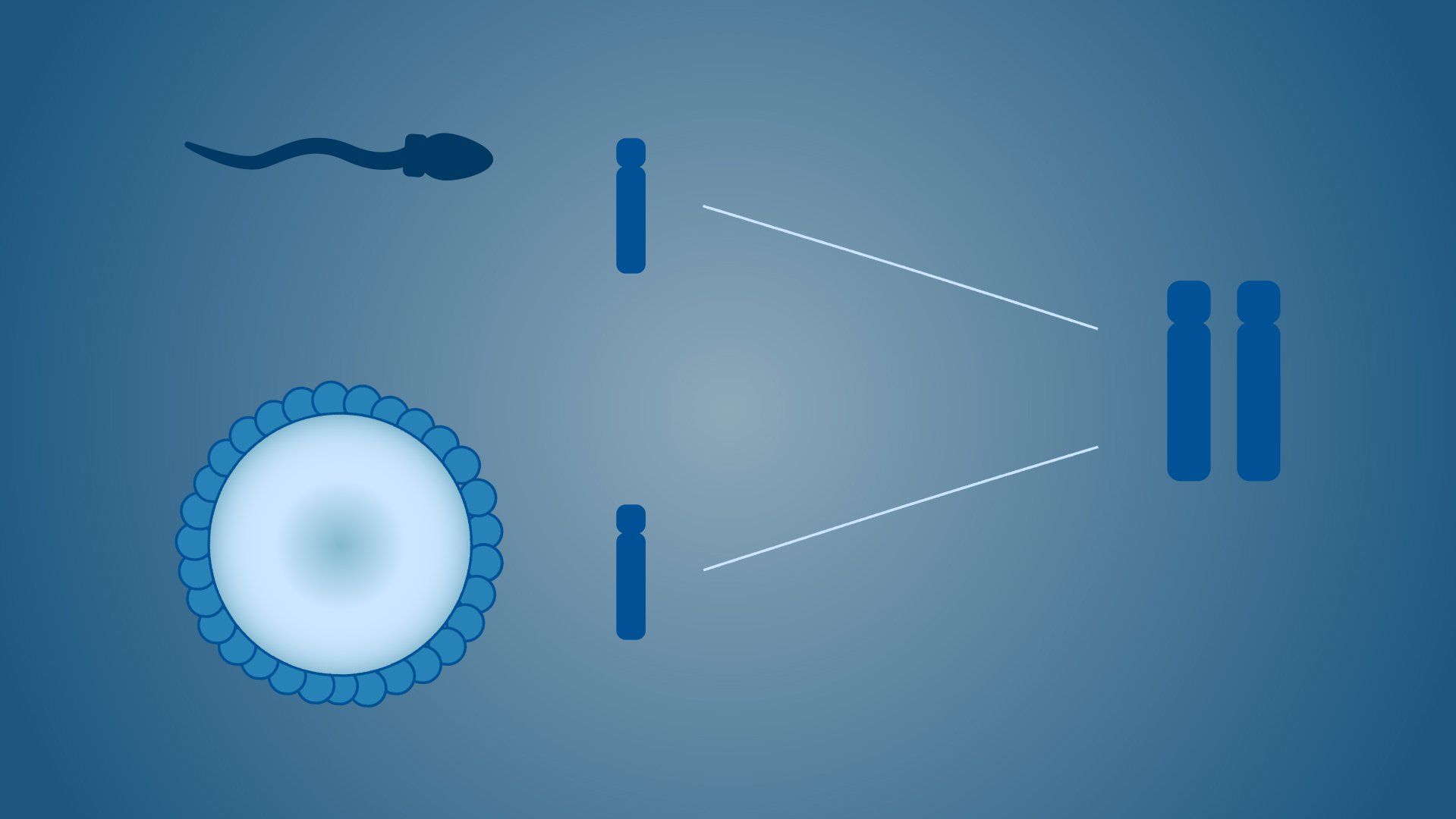
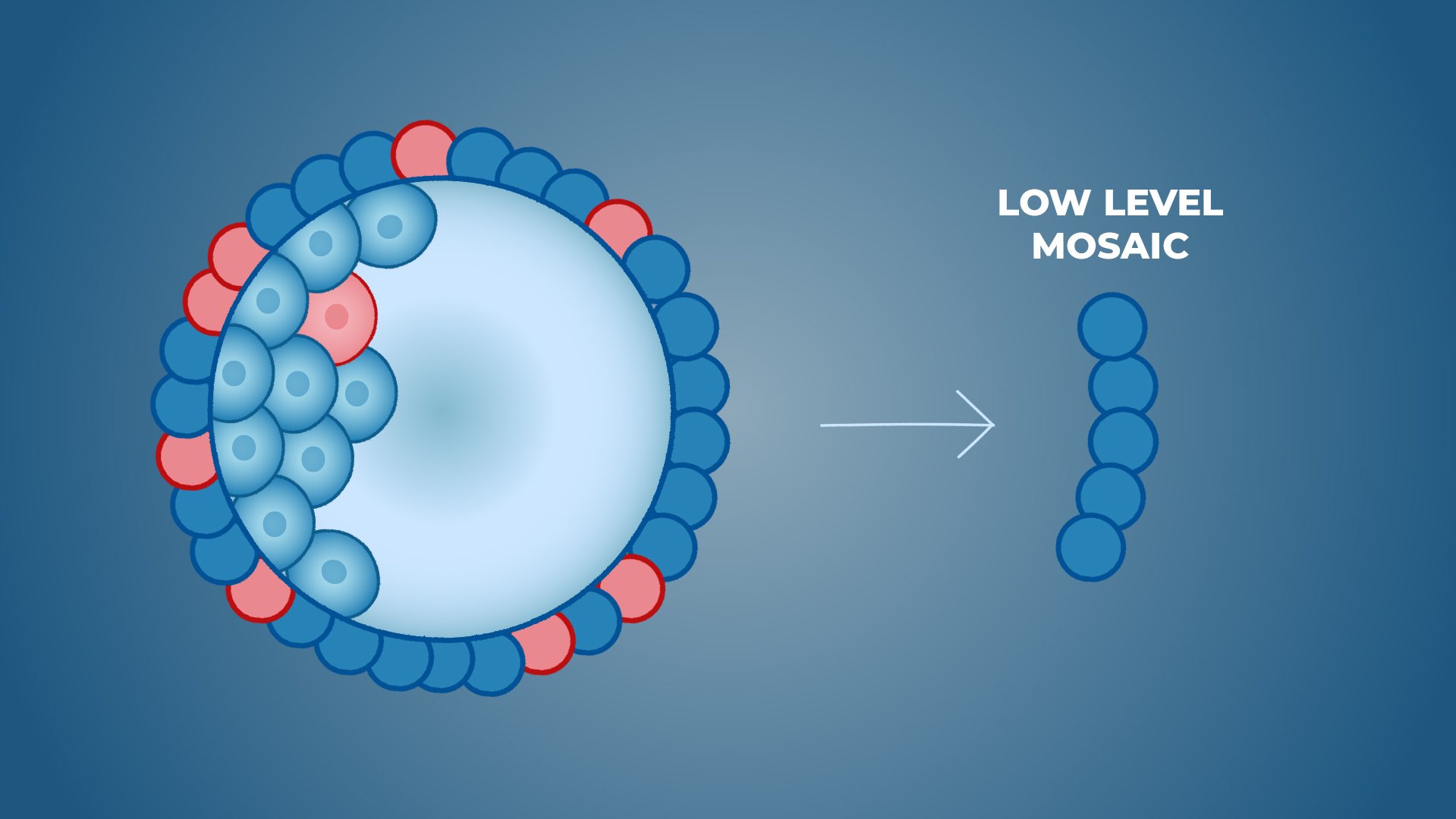
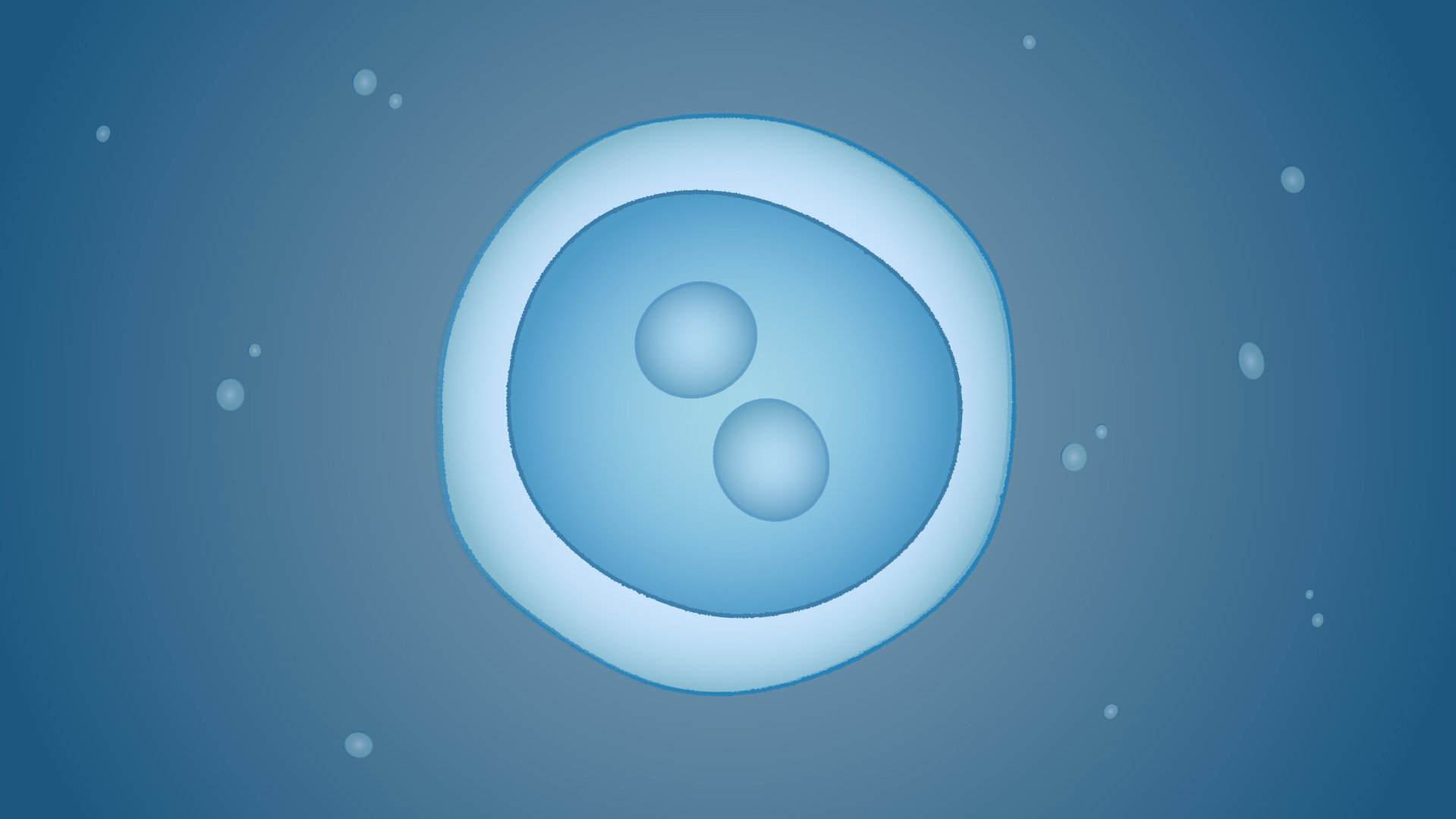
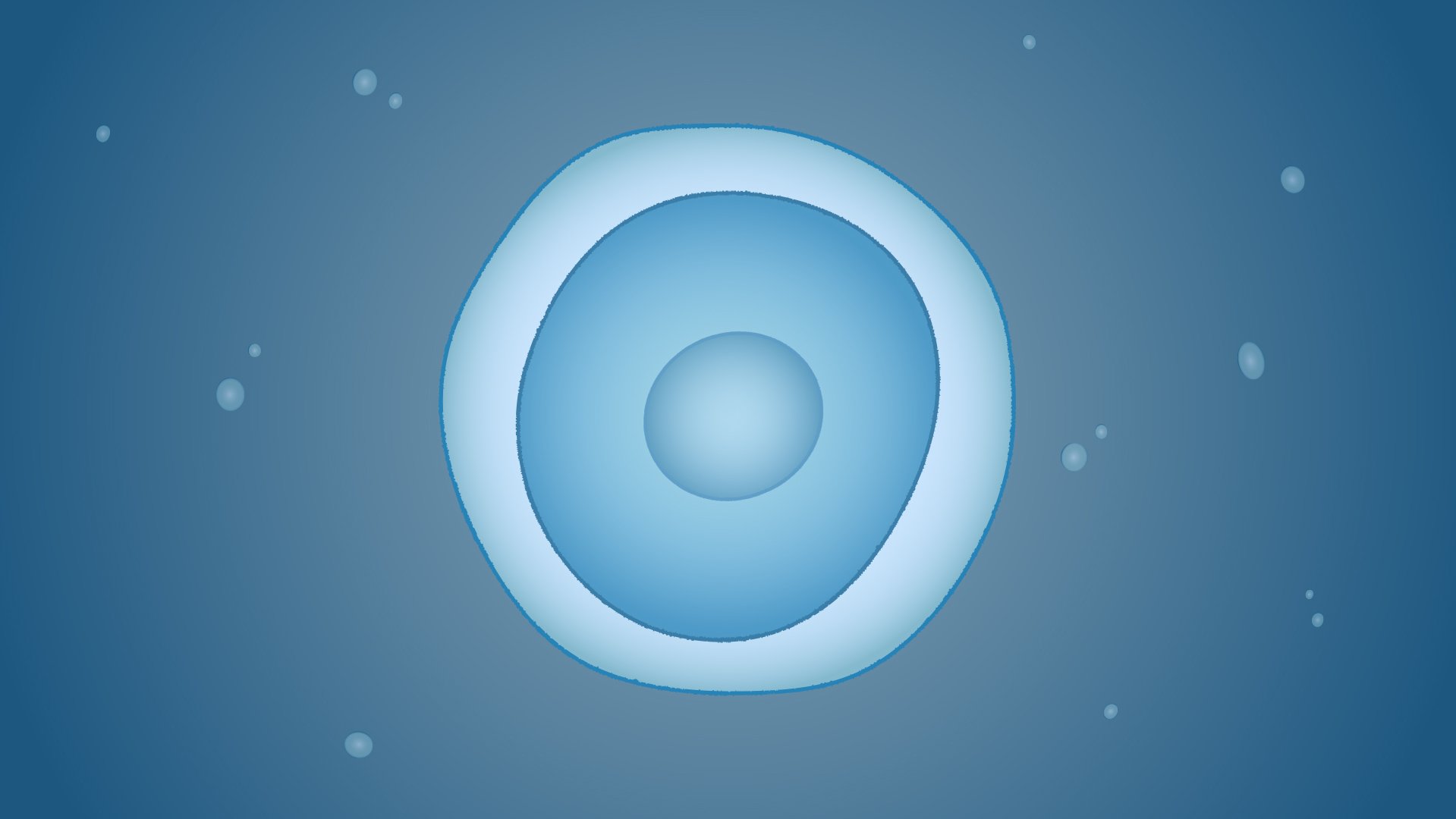
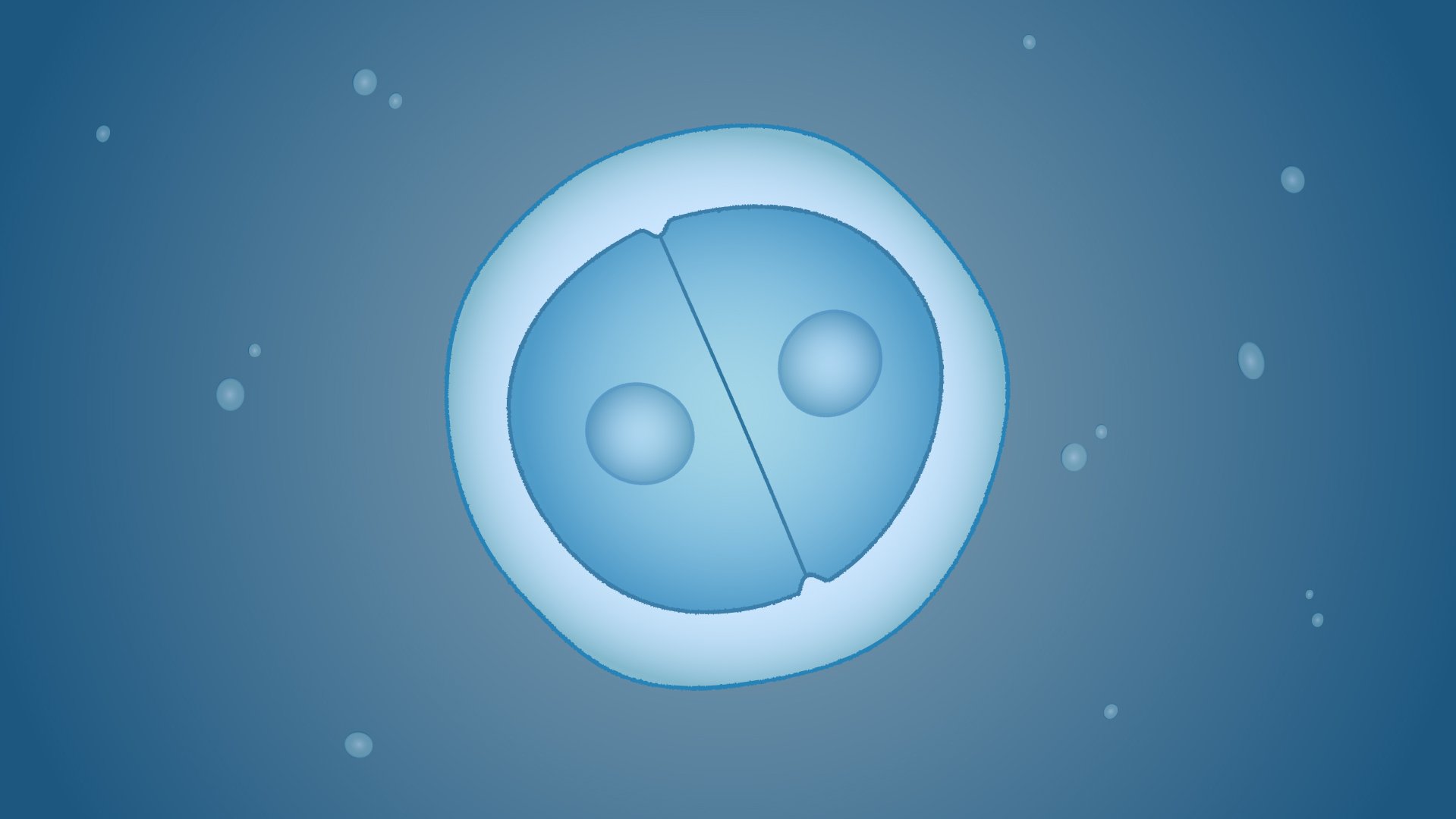
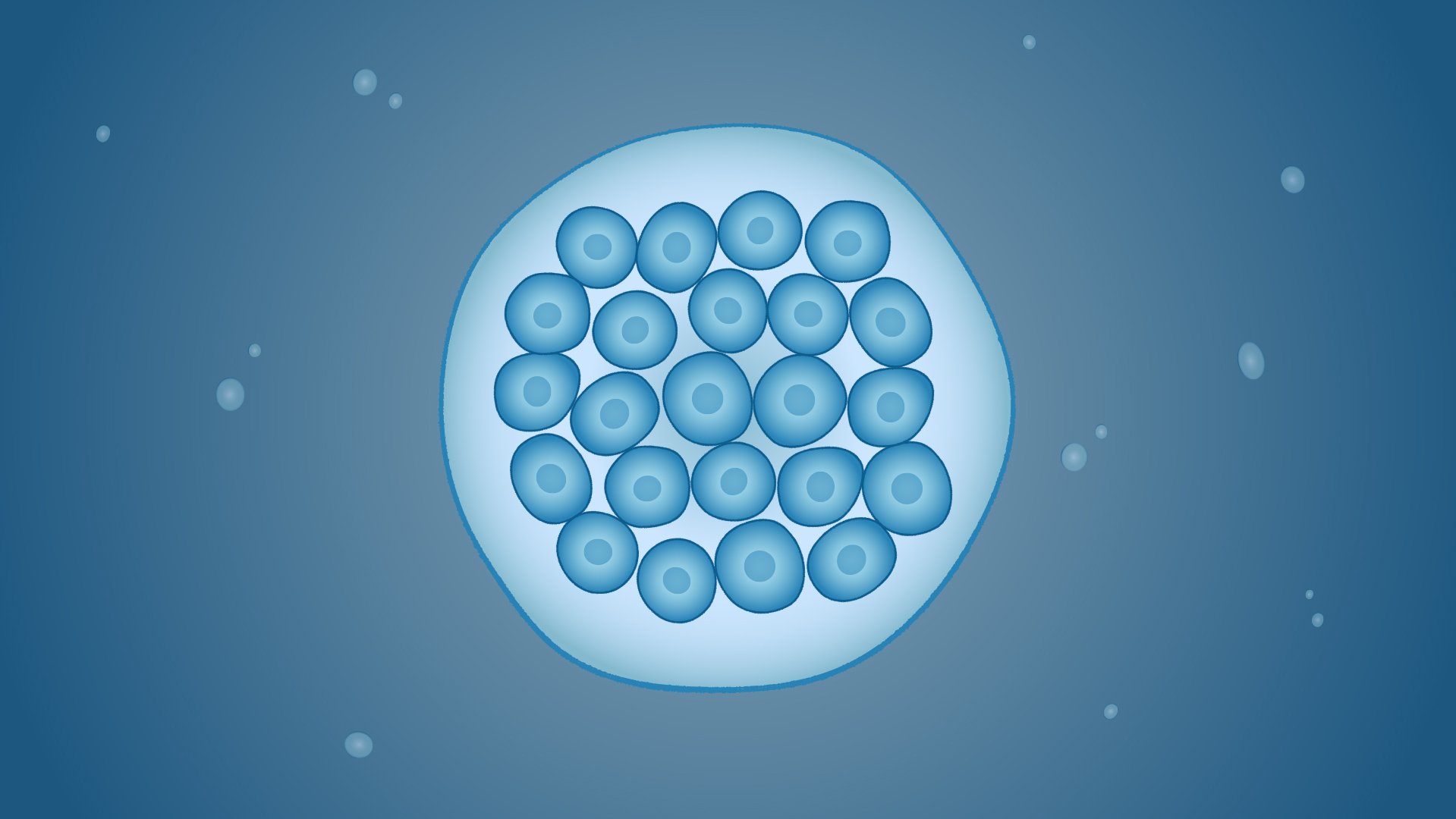
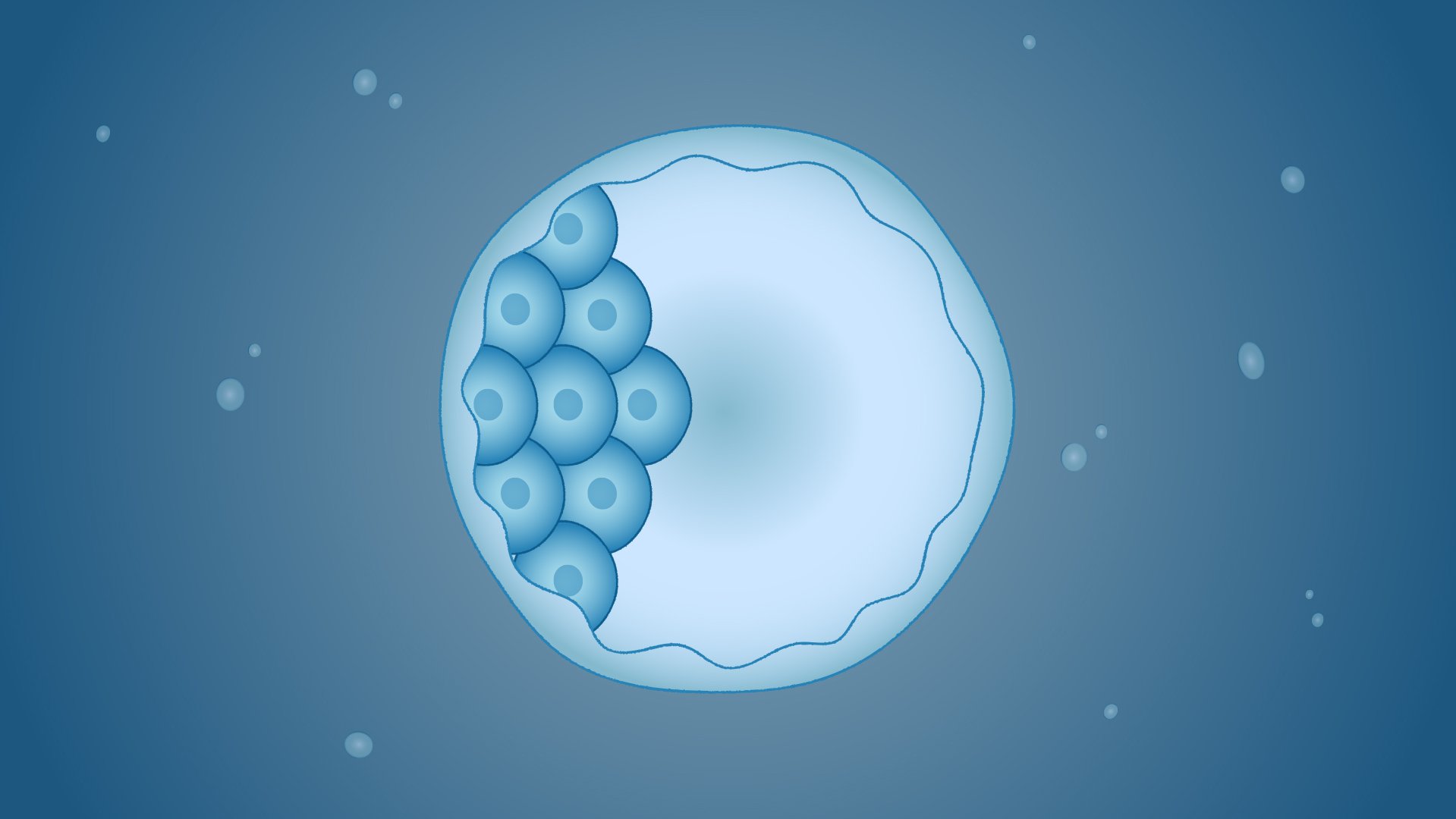
Below are the final style frames we presented to the client. Where we landed stylistically felt different than the initial brief described, but that is all a part of the process. It’s important to be able to listen to what the client is telling you but provide different options in order to find the solution that works best.





























Client
NOVA
Motion Design
Brian Olson
My Role
Art direction
Illustration